从亚马逊北美站旺季爆款,看亚马逊高质量listing如何优化?
2018年的亚马逊一直处于高压态势,将我们过去熟悉的运营方法,暴力CPC+测评的站内运营的手段堵死了。但在我看来,这是逼着我们卖家把注意力放在优质的产品,以及高质量的listing上面,今天就放一款之前小密圈的爆款产品给大家。如图:


图1黑色款是目前的爆款产品,现在美国站一天大概有200-300单左右。热销的原因是这款玩具车可以放很多小汽车里面,功能比单纯的汽车多了储藏功能。
图2的黄色款是进行的了简单的改进,改变了汽车轮胎位置,以及增加了汽车头的小汽车进出口。黄色款的微创新可以被称之为教科书般似的创新。既抓住了玩具车多了储藏功能这个热销因素,另外在外观上进行简单升级。做到了差异化竞争,客单价足足高了10美金。好的选品,已经成功了一半,这条listing也非常值得我们去学习。

当一个热销产品摆在你眼前,如果你的listing基本功不扎实,销量也会因此打折扣的,我们单独的分析黄色款的主图。

亚马逊的要求只是白底+1000*1000像素,但这远远不够,主图的原则是一眼能知道这产品怎么使用,能做到不需要看其他细节图,也知道产品的所有功能。
这张图有人会说不符合亚马逊的销售规则,有多个角度拍摄,但在实际运营中这样的主图更容易出单,总之:主图要有立体感,代入感做到让买家一目了然。
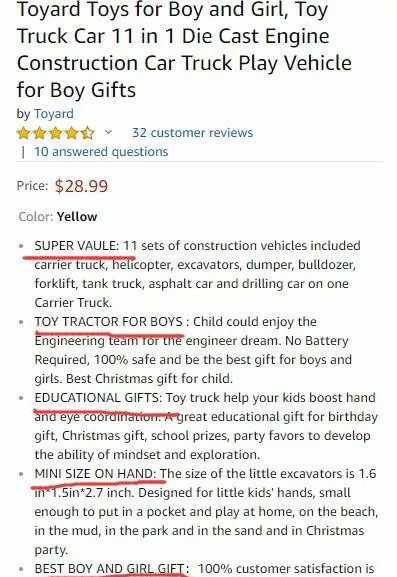
再看五行描述,如图:

五行描述是仅次于标题,主图的最重要的一部分,红色划线部分全部用大写字母总结出的要点,很多老美是很懒的,没时间看那么多的小文字,直接看大写字母就知道产品有哪些优点。第一行和第二行必须写产品最突出的特点,第三行和第四行可以写材质和场景图,第五行写卖家售后保障等内容,关于写优质listing的万能公式,请看:
致跨境电商新卖家 - 给你一个快速写出优质listing的万能公式
我们再看看长描述,如图:
这名卖家显然是一个不到一年的新账号
账号没有品牌
或者说没有进行品牌备案;
没有A+页面的权限
只能通过英文文案来描述产品细节;
但他做得非常有层次感,且排版非常讲究;
这里使用到了HTML代码
HTML代码可以帮我们清楚的排版listing页面;
亚马逊常用的HTML代码有这些:
1. 换行 <br>
第一行内容 <br>
第二行内容 <br>
第三行内容
2. 加粗 <b> </b>
<b> 需要加粗的内容 </b>
亚马逊支持的HTML代码有很多
但我们最常用的代码就这两种
换行,加粗
优化好这些;
还只是万里长城第一步
仅仅针对电脑端listing页面的优化
已经不能满足很多买家喜欢在手机端下单的习惯;
我们还需要优化移动端listing页面内
